Cara Mudah Membuat Daftar Isi Keren Otomatis Di Blog - Daftar isi atau Sitemap di blog sangatlah berguna bagi para pengunjung blog, apa lagi jika jumlah artikel anda di blog sudah cukup banyak, misalnya jumlah artikel anda sudah mencapai ratusan, dengan adanya daftar isi tentu para pengunjung tidak perlu lagi memuat halaman blog anda satu per satu dan pengunjung dapat menghemat waktu mereka untuk mencari artikel-artikel anda, sehingga si pengunjung akan betah berlama-lama di blog anda.
Dan sharehovel kali ini akan membagikan tutorial blog mengenai Cara Mudah Membuat Daftar Isi Keren Otomatis Di Blog. Daftar isi yang akan sharehovel bagikan kali ini adalah daftar isi yang sangat user firendly, karena tidak akan memberatkan loading blog dan otomatis tersusun rapi sesuai label artikel-artikel anda, dan lebih spesialnya lagi adalah dilengkapi dengan efek Accordion. Apa itu Accordion? efek accordion itu kira-kira seperti efek yang bisa di buka tutup secara sliding, fungsi dari efek accordin pada daftar isi itu sendiri adalah agar artikel yang sangat banyak bisa disembunyikan, dan akan muncul apabila judul label-nya di klik, jadi tidak akan memakan banyak tempat. Langkah-langkah pembuatannya pun sangat mudah, karena tidak perlu utak-atik HTML tempalte.
Nah sebelumnya, silahkan terlebih dahulu anda klik tombol DEMO di bahwah ini, untuk melihat contoh atau demo dari daftar isi keren otomatis dengan efek accordion yang akan kita buat pada tutorial kali ini.
Bagaimana ? sudah anda lihat ? jya itu adalah daftar isi blog ini, warna tema daftar isinya berwarna hitam, tapi jangan khawatir disini saya akan menyediakan beberapa warna agar sesuai dengan template blog anda, diantaranya warna biru, merah, hijau, dan hitam. Tapi jika blog anda memiliki tema selain warna yang disebutkan tadi, anda bisa request ke saya untuk dibuatkan daftar isi yang sesuai dengan warna tema blog anda melalui kotak komentar di bawah atau pada menu CONTACT US pada blog ini bisa.
Ok baiklah, jika anda berminat. langsung saja cara pembuatan daftar isi keren dengan efek accordion.
Cara Mudah Membuat Daftar Isi Keren Otomatis Blog
STEP 1
Silahkan login terlebih dahulu ke akun blog anda
STEP 2
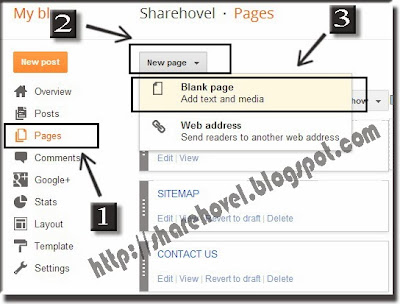
Kemudian buatlah sebuah halaman baru, caranya masuk ke menu Page (Laman), kemudian klik pada pilihan New Page (Laman Baru). Setelah itu akan ada muncul dua pilihan, silahkan klik pada pilihan Blank Page (Laman Kosong). Untuk lebih jelasnya silahkan perhatikan gambar di bawah ini:
STEP 3
Selanjutnya anda akan di bawah ke tempat page editor, ya tampilannya mirip dengan entri editor pada saat ingin membuat postingan, ok pada bagian judul, silahkan isikan dengan "daftar isi" atau "sitemap" atau sesuai dengan keinginan anda. Dan kemudian ini yang terpenting, jangan lupa untuk mengubah mode editor page ke HTML, jika bingung perhatikan gambar di bawah ini:
STEP 4
Kemudian, silahkan Copy kode di bawah ini, dan kembali ke page editor dan silahkan Paste kodenya, di page editor tadi.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script><link href="https://googledrive.com/host/0B6nuu-1cS17iM1U3M080SEdKT0E" media="screen" rel="stylesheet" type="text/css"></link>
<script type="text/javascript">
var showNew = true,
accToc = true,
openNewTab = true,
maxNew = 2,
baru = "New!",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<script src="https://googledrive.com/host/0B6nuu-1cS17iYWdXQm5CdEowYTQ"></script>
<script src="http://sharehovel.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
CATATAN - PENTING !
- Untuk kode yang ditandai dengan warna biru diatas, silahkan ganti dengan alamat blog anda
- Seperti yang saya bilang tadi saya menyediakan 4 pilihan warna tema dari daftar isi yang kita buat ini, diantaranya warna merah, biru, hijau dan hitam. Dan di atas adalah kode untuk daftar isi dengan tema berwarna hitam.
- Untuk daftar isi dengan tema warna MERAH, silahkan ganti kode yang ditandai dengan warna merah diatas dengan:
https://googledrive.com/host/0B6nuu-1cS17iRmthbUNqd3JOU1E
- Untuk daftar isi dengan tema berwarna BIRU, silahkan ganti kode yang ditandai dengan warna merah diatas dengan:
https://googledrive.com/host/0B6nuu-1cS17iTXE1NF9UZ0ppd1k
- Untuk daftar isi dengan tema berwarna HIJAU, silahkan ganti kode yang ditandai dengan warna merah diatas dengan:
https://googledrive.com/host/0B6nuu-1cS17iSGhLNUtpNmxETkU
STEP 5
Setelah melakukan langkah-langkah di atas, sekarang langkah terakhir silahkan klik tombol Publish (Publikasikan). Dan lihatlah hasilnya. Dan berikut contoh hasil dari daftar isi yang telah berhasil di buat:
- Untuk melihat contoh hasil daftar isi dengan tema berwarna merah, silahkan Klik Disini
- Untuk melihat contoh hasil daftar isi dengan tema berwarna biru, silahkan Klik Disini
- Untuk melihat contoh hasil daftar isi dengan tema berwarna hijau, siahkan Klik Disini
- Dan untuk contoh hasil daftar isi dengan tema berwarna hitam, silahkan klik menu daftar isi pada blog ini.
Itulah tadi tentang Cara Mudah Membuat Daftar Isi Keren Otomatis Di Blog, semoga bisa bermanfaat bagi anda. Jika ada kritik, saran, atau mungkin ada yang kurang dimengerti pada postingan ini silahkan tinggalkan komentar pada tempat yang telah disediakan di bawah. Terima kasih atas kunjungan anda. Wassalam.
UPDATE 18 Februari 2014 :
Kode diatas sudah saya perbaharui, yaitu menghilangkan tulisan Accordion TOC pada bagian bawah daftar isi.
UPDATE 18 Februari 2014 :
Kode diatas sudah saya perbaharui, yaitu menghilangkan tulisan Accordion TOC pada bagian bawah daftar isi.







92 comments
Bookmark dulu ya, terima kasih sudah berbagi info ^^
Iya silahkan mbak Titis, Terimakasih jga karena sudah mau berkunjung disini :)
site map itu memang sangat penting, tp saya mulai malas desain blog. banyak menyita waktu. buat tutorialnya sih cukup bagus. saya harus banyak belajar nih disini hehehe
hehe jangan malas dong mbak, ini demi memudahkan pengunjung lho, pengunjung kan adalah raja hehe :D , iya mbak silahkn, terimakasih banyak sudah berkunjung balik :D, kayaknya sya jga harus banyak belajar cerita misteri di blog mbak hehe :D
Kenapa scriptnya ga bisa di copy??
hadehh (_ __!!)
jangan setengah" dong kawan klo mau berbagi...
percuma aja bikin tutorial blogger kalau scriptnya gak bisa dicopy. mungkin pengunjung disuruh nulis manual? cape deh....
Aduh maaf mas, saya nerapin script anti copas di blog saya kecuali pada area blockquote. Saya lupa masang blockquote di kodenya jadinya gak bisa di copy deh. Tapi udah saya benerin kok mas.
Haha iya mas, terimakasih atas kritikannya. Iya sudah saya benerin mas :D
wah, keren banget gan, bisa jadi referensi saya nih..
Ijin ikut post ya gan, tapi saya tulis dengan gaya bahasa berbeda di blog saya..
saya cuma ambil inti dari tutorialnya mas..
Iya, silahkan mas semoga bermanfaat :D
Terimakasih bang atas tutorialnya.
iya sama-sama mas
Ah masa sih, bisa kok sob. coba di cek lagi.
wah saya beum pernah coba mas, soalnya masih agak pusing juga dengan javascript, hanya tau sedanya doang
kak bisa ngga kalau ngga pakai warna? soalnya tulisannya jadi ngga keliatan yg ketutupan warna .
bisa kok sob :D tapi, bagian mana sob yang gk pengen di kasih warna, judul labelnya atau daftar postingannya ?
daftar postingannya kak :)
Tunggu sob, saya buatin dulu :-bd
udah jadi sob, ganti kode yang berwarna merah pada step 4 di atas dengan ini :
https://googledrive.com/host/0B6nuu-1cS17ibnhYTUozNUZoMkE
waaa makasih kak keren ^_^ btw kalo postnya udah banyak gabisa dalam bentuk scroll ya kak? soalnya jadi memanjang kebawah terus ni :o
Ok sama-sama sob :-d , wah klo pke scroll saya belum nyoba sob, tapi nanti saya coba sob :D
we mantap masbro tips dan triknya langsung di praktek . . . :) sukses terus ya ? ditunggu dibusway :)
Amin, terimakasih mas :D, ok sip segera meluncur ke tkp :-bd
Terima kasih gan,keren. Apakah tulisan "Accordion TOC"nya bisa dihilangkan? Caranya?
thnks gan atas infonya,,,
Izin make bos, hehe
folback yak
Ok sob sama-sama :D
Silahkan sob, ok gampang itu :D
bisa gan, ntar yah saya edit dulu kodenya, trus upload ulang ke google drive
terima kasih akhi artikelnya..... sangat bermanfaat..... boleh gak minta kode script popular post kayak di sidebarnya? mksih
Akhirnya dapet juga daftar isi selain abu farhan yang kena malware..
Semoga ini aman di gunakan ya gan.
Iya nih blog saya teknorc.blogspot.com barusan kena locked si mbah google, gara2 script abu farhan yg katane malware, moga script yg punya om ini aman2 wae. trims ya
Ok, sama-sama mas. Klo script popular post itu bawaan dari templatenya mas, saya cuma nambahin sedikit css
iya mas InshaAllah aman. bisa di check di http://quttera.com
Ok mas. Ini juga sebenarnya dari abu farhan. Tapi inshaAllah ini aman, bisa di check di http://quttera.com. Semoga bermanfaat :D
gan kalo bikin yg kayakdi menu home agan gimana?
Gan untuk mengetahui cara merubah warna tema di google drive Bisa ajarin caranya gan?
Seperti punya sy http://grosire-parfum.blogspot.com temanya warna ungu bisa di bantu gan?
Kenapa scriptnya ga bisa di copy??
hadehh (_ __!!)
Maksudnya di menu home yang mana sob?
mengubah temanya bukan di google drive sob, google drive hanya untuk tempat upload kode-nya, supaya kodenya singkat dan agar membantu meringkankan sedikit beban loading. klo mau ubah kodenya silahkan buka kode yang merah diatas di tab baru. nanti akan muncul kode css. Nah silahkan copy kodenya kemudian pasti di notepad. Selanjutnya tinggal anda edit, cari kode untuk warna pada kode tersebut (ada banyak, saya gak bisa jelasin satu-satu, kode warna biasanya diawali dengan tanda '#' dan enam huruf/angka dibelakangnya) dan silahkan diubah sesuai dengan warna yang anda inginkan. Setelah diedit silahkan anda simpan dan upload di akun google drive anda.
bisa kok sob, coba di ulang. tuh yang lain pda bisa.
malem mas, saya mau nanya...gmana cara buat kode gitu dengan desain sendiri ? apa ada aplikasinya mas, buat bikin kode kaya diatas gituh ?
mohon penjelasannya mas
:D
Malam mas Ronny, wah kalo dibilang desain sendiri sih juga bukan, hanya modif-modif kode dari abu farhan, klo aplikasi setahu saya gk ada mas, tapi tentang kode-kode seperti diatas, disebut dengan bahasa pemograman, yaitu seperti HTML, CSS, dan Javascript. jadi saran saya banyak-banyak baca blog yang postingannya membahas tentang bahasa pemograman. nah saya rekomendasikan ke blog-nya kang Ismet (blog.kangismet.net) dan kang Adhy Suryadi (kompi ajaib). disana banyak pelajaran yang bisa diambi tentang koding. Saya sendiri juga masih belajar memahami tentang bahasa pemograman, terutama javascript :D
owh gituh ya mas, saya bener2 baru mas....jadi gini kaya orang baru turun gunung :D , makasih mas udah ngasih saran tentang blog rujukan untuk belajar ngeblognya
oya mas, mau tanya lagi nih.....maaf ya kalo banyak.... ^_^
buat tulisan "ACCORDION TOC" bisa di ilangin gak mas ?, dan juga bukannya blog abu arfan MALWARE ya mas ?
makasih
iya mas sama-sama, saya sendiri juga masih belajar kok. Oh iya, saya sudah perbaharui kode diatas, tulisan accordionnya sudah saya hilangkan, jadi silahkan dicopy ulang kode diatas. Hmm blognya abu farhan memang terdeteksi malware mas, tapi untuk kode diatas belum terinfeksi oleh malware, mas bisa chek di http://quttera.com :D
Saya sudah perbaharui kode diatas, tulisan accordionnya sudah saya hilangkan, jadi silahkan dicopy ulang kode diatas :D
makasih mas, udah mau menjawab keluhannya, semoga blognya mas heri tambah super profesional diantara para profesional blogger lainnya :D
Amin, termimakasih doanya :D, semoga blognya mas Ronny juga bisa sukses :D
Nice info
ditunggu kunbalnya http://kaitoo-sad.blogspot.com
makasih sob :D
gan kuq daftar isi nya gx otomatiz... daftar isinya kuq malah punya orang.
kode yang warna biru ganti dengan link blog anda sob :D
keren gan
:D ini neh yang saya cari ,,,..
soal nya mw buat Daftar Isi yang bagus,
oh ya bg OOT sedikit =>
tau gk cara buat "Daftar LIST"
Misal :
di dalam postingan itu ada tombol A sampai Z, nah jika diClick A, maka Otomatis ke LIST "A"... seperti itu lah kira"..
jika ada Kasih tau Saya ya bg, (Bookmarks dulu :3) :like:
Keren !!
makasih gan :D
Terima kasih gan. . .
Postingannya Super banget...
makasih gan :D kalo menurut saya mungkin postingannya bisa di beri lebel, misalnya postingan 'A' ya di beri label 'A', nah kemudian buat menu navigasi A sampai Z, selanjutnya di menu navigasi tersebut disisipkan link labelnya, misalnya link label 'A' untuk menu 'A' , dan begitu seterusnya sampai Z :D
Ok sama-sama dan terimakasih kembali gan :D
Tutorialnya sangat membantu sekali buat yang awam seperti saya, mksh banyak gak.
kalau tdk keberatan mari berkunjung dan follow di blog saya http://timbol-media.blogspot.com/ sangat berantakan tapi mudah2an bermanfaat :D
sama-sama sob, senang bisa membantu :D, ok sip saya pasti berkunjung :D
sama-sama sob, senang bisa membantu :D, ok sip saya pasti berkunjung :D
Sangat mantap sekali artikelnya, izin copas ya :)
trims
tapi ingat, sertakan link sumber-nya !
gan, cara agar menu-menu blog melayang itu gimana gan
oh iya kebetulan templatenya sama seperti blog saya gan
https://bisri23.blogspot.com
menu melayang, saya pake kode sticky widget dari Kang Ismet. Coba agan cari postingan tentang sticky widget di blognya Kang Ismet.
keren om, mohon ijin mau saya gunakan di blog saya
haha ok om, silahkan digunakan :D
trims mas Heri, sangat bermanfaat.
sudah saya coba pasang dan berhasil. pingin dong warna lainnya.... hehehe.
sama-sama mas Ahmad, pengennya warna apa nih? :D
maksi gann....skripnya sangat membantu sekali bagi saya blogger pemula
Thank's gan
mantap dan keren,.. udah sya pasang gan..
kunjung bliknya di http://catatansaif.blogspot.com/
nice gan ,tapi .. bisa request warna ga ?
klo bisa tolong buatin warna lightsalmon
visit back gan ... http://kokoro-itami.blogspot.com
makasih mas.. ilmunya bermanfaat banget buat saya yang newbi.. semoga sukses selalu aamiin .. gak bosen berkunjung ke blog mas.. kujungi blog saya mas... Puragama.blogspot.com
nanti besok sya buatin yah :D
Amin :D, sama-sama dan terimakasih kembali :D
makasih artikelnya mas, sangat bermanfaat bagi newbie seperti ane,, hehehe
ijin make yah mas... coz kayak keren neh.... ^_^
Iye sama-sama kanda :D
mas ijin pake ya :)
saya mau tanya mas...
kalau daftar isinya ini kan semua label diambilnya
kalau saya hanya butuh 1 label aja untuk ditampilkan gimana mas ?
trima ksh tutorialnya, sgt brmanfaat
ijin dicoba gan,, tutorialnya
terima kasih banyak gan saya orang baru di dunia bloger baru saja buat blog n salam kenal aja
nice post gan. Thanks untuk tutorial membuat daftar isiny
Thank you mas bro! ^_^
terima kasih gan, sangat berguna
Yepppp... thanks for sharing this min, jadi kebantu, keep it up ya ^_^
Than's gan...
Wow keren banget nih.. udah saya coba.:-bd
thx broh :)
thanks gan atas Ilmunya, :-d Sungguh bermanfaat sekali.. =D Akhirnya blogku jadi kelihatan lebih rapih. |o|
wah, thanks gan bermanfaat sekali blognya. bisa membantu orang seperti saya yang baru terjun di dunia blog. btw, saya nulis blog tentang bahasa Inggris
Silahkan berikan komentar, kritik atau saran anda